
Với mỗi website, tốc độ tải là yếu tố quan trọng #1, bởi người dùng rất ghét
phải chờ đợi. Bài viết này tôi hướng dẫn các bạn làm lập trình web cách
thực hiện Cache các nội dung trang web bằng HTTP Headers, giúp
trang web tải nhanh hơn, Server xử lý ít hơn.
Cache là gì ?
Cache là hành động lưu trữ các nội dung trên website để sử dụng lại
cho những lần truy vấn tiếp theo. Ngày nay, các trình duyệt đều có thể lưu lại
một bản sao mỗi hình ảnh (logo, banner,..), javascript (.js), stylesheets
(.css), hoặc toàn bộ trang web. Lần sau, khi người dùng cần những nội dung này,
trình duyệt sẽ sử dụng lại nội dung cũ, không cần phải kết nối tới máy chủ để
tải nội dung.
Khi xem một trang web, số lần tải file càng ít thì tốc độ càng nhanh, máy chủ
càng ít phải xử lý.
Dưới đây là hình ảnh mô tả cách thức trình duyệt lấy 1 nội dung từ máy
chủ.
- Browser: gửi yêu cầu lấy file index.html
- Server: tìm & đọc nội dung file
- Server: trả về nội dung file
- Browser: hiển thị nội dung
Theo cách này, nếu bạn refresh một trang
web n lần thì sẽ có n lần Browser và Server phải xử lý công việc kể trên. Trong
thực tế, rất nhiều file không thay đổi nội dung trong thời gian dài. Nếu một
trang web có 10 file (html, ảnh, js, css,..) thì mỗi lần bạn bấm F5 thì Browser
phải thực hiện 10 lần kết nối đến Server. Bạn hãy hình dung, nếu lúc đó website
có 1.000 lượt truy cập đồng thời thì tốc độ tải trang web sẽ rất
chậm.
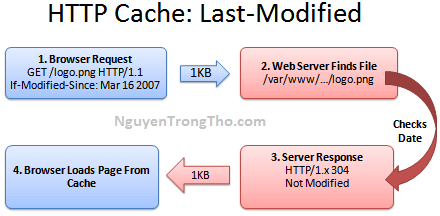
WEB CACHE #1: Last-Modified
Khi Server gửi nội dung về Browser thì kèm theo thuộc tính Last-Modified để
xác định thời điểm sửa file (ví dụ: inet.png) lần cuối cùng. Ví dụ:
Last-modified:
Wed, 16 Oct 2013 05:00:25 GMT+7
Lúc này, Browser biết được file inet.png được tạo ra ngày 16/10/2013. Lần sau
khi cần tải lại file này, nó sẽ gửi yêu cầu đến Server kèm theo header
Last-Modifed. Server chỉ trả về nội dung nếu file đã được cập nhật.
- Browser: Này ông! hãy gửi cho tôi file inet.png, nhưng chỉ gửi nội dung nếu
file được cập nhật nội dung sau ngày 16/10/2013
- Server: tìm file và kiểm tra thời điểm câp nhật cuối cùng
- Server: Hey! bạn thật may mắn, file bạn đang có là bản cập nhật mới nhất
(304 Not Modified)
- Browser: OK! tôi sẽ sử dụng nội dung đã được cache.
Như vậy, Server chỉ gửi 1 dòng thông báo "
Not Modified" mà không phải
gửi lại nội dung file.
WEB CACHE #2:
ETag
Trong bước #1 vẫn còn một số vấn đề: (1) Vẫn phải kết nối nhiều lần đến
server, tại server phải xử lý thời gian cập nhật file, (2) Nếu đồng hồ trên
server bị sai lệch thì nội dung file vẫn được tải xuống Browser.
Giải pháp #2 là sử dụng header ETag với giá trị là chuỗi số duy nhất
cho tất cả các file trên server. Nó có thể là một mã Hash hay Footprint: mỗi
file đều có footprint (dấu chân) duy nhất, nếu bạn thay đổi nội dung file (dù
chỉ là 1 byte) thì footprint sẽ thay đổi.
Thay vì gửi cho Browser thời gian cập nhật lần cuối, Server sẽ gửi mã ETag.
Browser sẽ lưu lại file kèm theo mã ETag. Lần
sau khi cần tải lại file này, nó sẽ gửi yêu cầu đến Server kèm theo header ETag.
Server chỉ trả về nội dung nếu file đã được cập nhật.
- Browser: Hãy gửi tôi file inet.png, nếu file đã thay đổi, mã etag
'ead145f'
- Server: Kiểm tra footprint của file inet.png
- Server: Hey file bạn yêu cầu chưa thay đổi nội dung (Not Modifed)
- Browser: OK! tôi sẽ sử dụng nội dung đã được cache.
Ví dụ: mã HTML khi tải file style.css trên trang SEOMaster.vn
GET /style.css
HTTP/1.1
Host: seomaster.vn
User-Agent: Mozilla/5.0 (Windows
NT)Firefox/24.0
Accept:
text/css,*/*;q=0.1
Accept-Language:
en-US,en;q=0.5
Accept-Encoding: gzip,
deflate
Referer:
http://inet.vn/
Connection:
keep-alive
If-None-Match:
"inet-1331151434"
Cache-Control:
max-age=0
----HTTP
RESPONSE------------------
HTTP/1.1 304
Not Modified
Date: Wed, 16 Oct 2013 03:45:28
GMT+7
Server: iNET WebServer
1.3
Connection: Close
Etag:
"inet-1331151434"
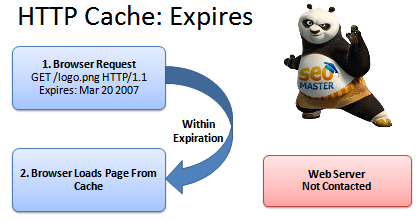
WEB CACHE #3: Expires
Cache theo cách #2 thì Browser vẫn phải kết nối nhiều lần đến Server để kiểm
tra xem file có thay đổi nội dung. Thay vì để Browser hỏi nhiều lần, khi gửi
file, Server sẽ gửi kèm header expires để thông báo rằng nội dung file sẽ không
thay đổi cho đến thời điểm expires. Từ bây giờ đến lúc đó, bạn cứ lấy nội dung
cache mà dùng, không phải phải hỏi nữa.
Expires:
Wed, 16 Oct 2013 05:00:25 GMT+7
Không có kết nối Browser - Server. Browser tự kiểm tra nếu file còn thời hạn
thì sử dụng luôn nội dung đã được cache. Điều này sẽ làm giảm bớt công việc của
Server - dành thời gian làm việc khác.
WEB CACHE #4: Max-Age
Thông tin expires (ngày hết hạn) rất tuyệt vời, nhưng Browser phải liên tục
tính toán thời gian. Giải pháp #4 là sử dụng header max-age - "file inet.png
sẽ hết hạn trong 1 tuần kể từ hôm nay", đơn giản hơn so với việc sử dụng
chính xác thời điểm hết hạn.
Cache-Control: public | private
| no-cache, max-age = n
- Giá trị max-age được tính bằng giây, 1 giờ = 3600, 1 ngày = 86400.
- Public: file có thể được cache bởi proxy hoặc các máy chủ trung
gian
- Private: file có giá trị khác nhau cho từng người sử dụng.
Browser có thể cache, nhưng các proxy không được cache.
- No-cache: Browser và Proxy không được cache file này.
KIỂM TRA TRẠNG THÁI CACHE
Như vậy là bạn đã biết cách thiết lập các HTTP Header để cache các nội dung
trang web. Bạn có thể hỏi, làm sao tôi biết Browser và Server trao đổi với nhau
bằng những Headers nào? Bạn hãy cài đặt addons Firefox có tên gọi 'Live
HTTP Headers. Sau khi cài đặt, bạn chọn menu Tools >> Live
HTTP Headers để bật chương trình, sau đó truy cập vào bất cứ trang web
nào để xem các headers.

Ngoài ra, nếu bạn đã cài addons Web Developer thì có thể dùng luôn tính năng
Network, bằng cách chọn menu:
Tools >> Web Developers >>
Network; Sau đó truy cập vào các trang web trên website để kiểm tra.
- Những file có trong danh sách là Browser có thực hiện kết nối tới
Server
- Những file có biểu tượng xanh sáng ở góc trái: Server gửi dữ liệu về
Browser.
Biểu tượng xám: Server không gửi dữ liệu, chỉ thông báo Not
Modified.
Khi viết bài này là lúc tôi vừa tối ưu xong việc cache cho toàn bộ hệ thống
WEB.TIN.VN - Hệ thống xây dựng trang web bán hàng miễn phí. Tất cả các
bài viết đã được xử lý cache, tốc độ tải trang web hiện tại là rất nhanh. Bạn có
thể thử nghiệm truy cập vào InternetStartup.vn,
InternetCoaching.vn,..
Chúc bạn thành công!
Nguyễn Trọng Thơ - Marketing Online Master - Đào tạo SEO Master

Với mỗi website, tốc độ tải là yếu tố quan trọng #1, bởi người dùng rất ghét
phải chờ đợi. Bài viết này tôi hướng dẫn các bạn làm lập trình web cách
thực hiện Cache các nội dung trang web bằng HTTP Headers, giúp
trang web tải nhanh hơn, Server xử lý ít hơn.
Cache là gì ?
Cache là hành động lưu trữ các nội dung trên website để sử dụng lại
cho những lần truy vấn tiếp theo. Ngày nay, các trình duyệt đều có thể lưu lại
một bản sao mỗi hình ảnh (logo, banner,..), javascript (.js), stylesheets
(.css), hoặc toàn bộ trang web. Lần sau, khi người dùng cần những nội dung này,
trình duyệt sẽ sử dụng lại nội dung cũ, không cần phải kết nối tới máy chủ để
tải nội dung.
Khi xem một trang web, số lần tải file càng ít thì tốc độ càng nhanh, máy chủ
càng ít phải xử lý.
Dưới đây là hình ảnh mô tả cách thức trình duyệt lấy 1 nội dung từ máy
chủ.
- Browser: gửi yêu cầu lấy file index.html
- Server: tìm & đọc nội dung file
- Server: trả về nội dung file
- Browser: hiển thị nội dung
Theo cách này, nếu bạn refresh một trang
web n lần thì sẽ có n lần Browser và Server phải xử lý công việc kể trên. Trong
thực tế, rất nhiều file không thay đổi nội dung trong thời gian dài. Nếu một
trang web có 10 file (html, ảnh, js, css,..) thì mỗi lần bạn bấm F5 thì Browser
phải thực hiện 10 lần kết nối đến Server. Bạn hãy hình dung, nếu lúc đó website
có 1.000 lượt truy cập đồng thời thì tốc độ tải trang web sẽ rất
chậm.
WEB CACHE #1: Last-Modified
Khi Server gửi nội dung về Browser thì kèm theo thuộc tính Last-Modified để
xác định thời điểm sửa file (ví dụ: inet.png) lần cuối cùng. Ví dụ:
Last-modified:
Wed, 16 Oct 2013 05:00:25 GMT+7
Lúc này, Browser biết được file inet.png được tạo ra ngày 16/10/2013. Lần sau
khi cần tải lại file này, nó sẽ gửi yêu cầu đến Server kèm theo header
Last-Modifed. Server chỉ trả về nội dung nếu file đã được cập nhật.
- Browser: Này ông! hãy gửi cho tôi file inet.png, nhưng chỉ gửi nội dung nếu
file được cập nhật nội dung sau ngày 16/10/2013
- Server: tìm file và kiểm tra thời điểm câp nhật cuối cùng
- Server: Hey! bạn thật may mắn, file bạn đang có là bản cập nhật mới nhất
(304 Not Modified)
- Browser: OK! tôi sẽ sử dụng nội dung đã được cache.
Như vậy, Server chỉ gửi 1 dòng thông báo "
Not Modified" mà không phải
gửi lại nội dung file.
WEB CACHE #2:
ETag
Trong bước #1 vẫn còn một số vấn đề: (1) Vẫn phải kết nối nhiều lần đến
server, tại server phải xử lý thời gian cập nhật file, (2) Nếu đồng hồ trên
server bị sai lệch thì nội dung file vẫn được tải xuống Browser.
Giải pháp #2 là sử dụng header ETag với giá trị là chuỗi số duy nhất
cho tất cả các file trên server. Nó có thể là một mã Hash hay Footprint: mỗi
file đều có footprint (dấu chân) duy nhất, nếu bạn thay đổi nội dung file (dù
chỉ là 1 byte) thì footprint sẽ thay đổi.
Thay vì gửi cho Browser thời gian cập nhật lần cuối, Server sẽ gửi mã ETag.
Browser sẽ lưu lại file kèm theo mã ETag. Lần
sau khi cần tải lại file này, nó sẽ gửi yêu cầu đến Server kèm theo header ETag.
Server chỉ trả về nội dung nếu file đã được cập nhật.
- Browser: Hãy gửi tôi file inet.png, nếu file đã thay đổi, mã etag
'ead145f'
- Server: Kiểm tra footprint của file inet.png
- Server: Hey file bạn yêu cầu chưa thay đổi nội dung (Not Modifed)
- Browser: OK! tôi sẽ sử dụng nội dung đã được cache.
Ví dụ: mã HTML khi tải file style.css trên trang SEOMaster.vn
GET /style.css
HTTP/1.1
Host: seomaster.vn
User-Agent: Mozilla/5.0 (Windows
NT)Firefox/24.0
Accept:
text/css,*/*;q=0.1
Accept-Language:
en-US,en;q=0.5
Accept-Encoding: gzip,
deflate
Referer:
http://inet.vn/
Connection:
keep-alive
If-None-Match:
"inet-1331151434"
Cache-Control:
max-age=0
----HTTP
RESPONSE------------------
HTTP/1.1 304
Not Modified
Date: Wed, 16 Oct 2013 03:45:28
GMT+7
Server: iNET WebServer
1.3
Connection: Close
Etag:
"inet-1331151434"
WEB CACHE #3: Expires
Cache theo cách #2 thì Browser vẫn phải kết nối nhiều lần đến Server để kiểm
tra xem file có thay đổi nội dung. Thay vì để Browser hỏi nhiều lần, khi gửi
file, Server sẽ gửi kèm header expires để thông báo rằng nội dung file sẽ không
thay đổi cho đến thời điểm expires. Từ bây giờ đến lúc đó, bạn cứ lấy nội dung
cache mà dùng, không phải phải hỏi nữa.
Expires:
Wed, 16 Oct 2013 05:00:25 GMT+7
Không có kết nối Browser - Server. Browser tự kiểm tra nếu file còn thời hạn
thì sử dụng luôn nội dung đã được cache. Điều này sẽ làm giảm bớt công việc của
Server - dành thời gian làm việc khác.
WEB CACHE #4: Max-Age
Thông tin expires (ngày hết hạn) rất tuyệt vời, nhưng Browser phải liên tục
tính toán thời gian. Giải pháp #4 là sử dụng header max-age - "file inet.png
sẽ hết hạn trong 1 tuần kể từ hôm nay", đơn giản hơn so với việc sử dụng
chính xác thời điểm hết hạn.
Cache-Control: public | private
| no-cache, max-age = n
- Giá trị max-age được tính bằng giây, 1 giờ = 3600, 1 ngày = 86400.
- Public: file có thể được cache bởi proxy hoặc các máy chủ trung
gian
- Private: file có giá trị khác nhau cho từng người sử dụng.
Browser có thể cache, nhưng các proxy không được cache.
- No-cache: Browser và Proxy không được cache file này.
KIỂM TRA TRẠNG THÁI CACHE
Như vậy là bạn đã biết cách thiết lập các HTTP Header để cache các nội dung
trang web. Bạn có thể hỏi, làm sao tôi biết Browser và Server trao đổi với nhau
bằng những Headers nào? Bạn hãy cài đặt addons Firefox có tên gọi 'Live
HTTP Headers. Sau khi cài đặt, bạn chọn menu Tools >> Live
HTTP Headers để bật chương trình, sau đó truy cập vào bất cứ trang web
nào để xem các headers.

Ngoài ra, nếu bạn đã cài addons Web Developer thì có thể dùng luôn tính năng
Network, bằng cách chọn menu:
Tools >> Web Developers >>
Network; Sau đó truy cập vào các trang web trên website để kiểm tra.
- Những file có trong danh sách là Browser có thực hiện kết nối tới
Server
- Những file có biểu tượng xanh sáng ở góc trái: Server gửi dữ liệu về
Browser.
Biểu tượng xám: Server không gửi dữ liệu, chỉ thông báo Not
Modified.
Khi viết bài này là lúc tôi vừa tối ưu xong việc cache cho toàn bộ hệ thống
WEB.TIN.VN - Hệ thống xây dựng trang web bán hàng miễn phí. Tất cả các
bài viết đã được xử lý cache, tốc độ tải trang web hiện tại là rất nhanh. Bạn có
thể thử nghiệm truy cập vào InternetStartup.vn,
InternetCoaching.vn,..
Chúc bạn thành công!
Nguyễn Trọng Thơ - Marketing Online Master - Đào tạo SEO Master



















 Một số bạn hỏi tôi, Blogger cho phép một tài khoản Gmail
tạo tối đa được bao nhiêu Blog ?, dung lượng lưu trữ tối đa là bao nhiêu ?
...
Một số bạn hỏi tôi, Blogger cho phép một tài khoản Gmail
tạo tối đa được bao nhiêu Blog ?, dung lượng lưu trữ tối đa là bao nhiêu ?
...

 Kinh doanh online đang là chủ đề được rất nhiều
người quan tâm, đặc biệt trong thời kỳ kinh tế còn nhiều khó khăn. Với lợi thế
chi phí thấp, hiệu quả lâu dài, vốn đầu tư thấp,..kinh doanh online đang mở ra
cơ hội bất cứ ai.
Kinh doanh online đang là chủ đề được rất nhiều
người quan tâm, đặc biệt trong thời kỳ kinh tế còn nhiều khó khăn. Với lợi thế
chi phí thấp, hiệu quả lâu dài, vốn đầu tư thấp,..kinh doanh online đang mở ra
cơ hội bất cứ ai.


